有些用户可能会遇到这种情况,为什么我家的宽带是 XXX M的,访问 XXX 网站速度那么慢,某宽带辣鸡!其实影响网站访问速度有挺多因素的,除了你的带宽网速、还有网站服务器带宽、服务器线路、网站本身程序、网页内容的大小等等。
为了优化网站页面加载速度,提高浏览体验,雷锋哥给大家找了 8 款「Edge」扩展插件,也适合用于「Chrome」以及其它基于「Chromium」的浏览器。
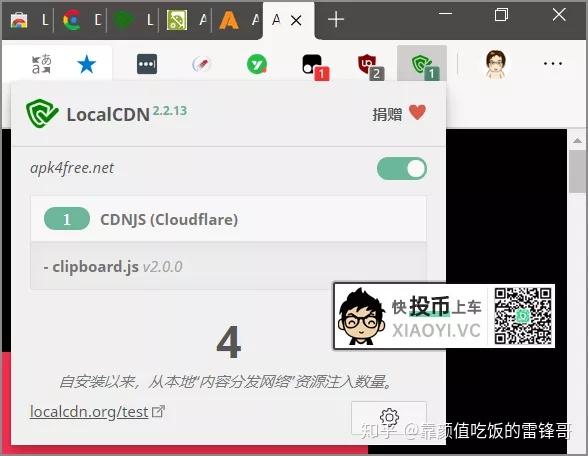
第一款:Local CDN
现在大多数网站都会引用通用的第三方 JS 库文件,加载这些 JS 可能会拖慢网站访问速度,特别是国外的网站,所以这款「Local CDN」扩展可以把常见的 JS 库文件保存到本地访问,这样就能加快网站访问速度了。

点击「Local CDN」的图标会显示已经引到本地的 JS 数量,并且会显示 JS 的文件。支持 cloudflare、baidu、微软、googleapis、aspnetcdn sinaapp、upaiyun 等 JS 库。
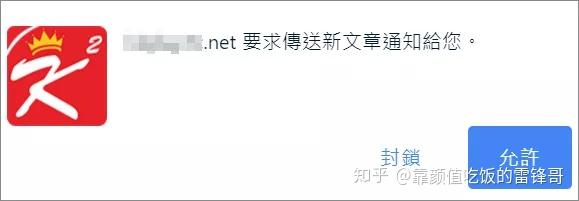
第二款:Block Website Notification
为了方便收到网站即时消息通知,Chrome / Firefox 浏览器都引入了通知功能,原本是方便用户接收最新消息,但是有些网站会滥用,当你打开网站时会不断的询问你订阅消息通知,影响体验。

虽然可以进行设定把通知功能关闭,不过有点麻烦,这款「Block Website Notification Requests」扩展可以直接把所有通知请求都给阻止屏蔽了,比较方便。
第三款:Save-Data: on
现在一些网站服务器环境会采用 Google PageSpeed 模块 或者 rewrite_images 模块,可以用来优化缓存,减少客户端服务器之间的通讯,降低负载等。
这款扩展「Save-Data: on」如果你访问的网站支持这项技术,那么就会通知服务器访问网站时开启这个功能以提高网站访问速度。
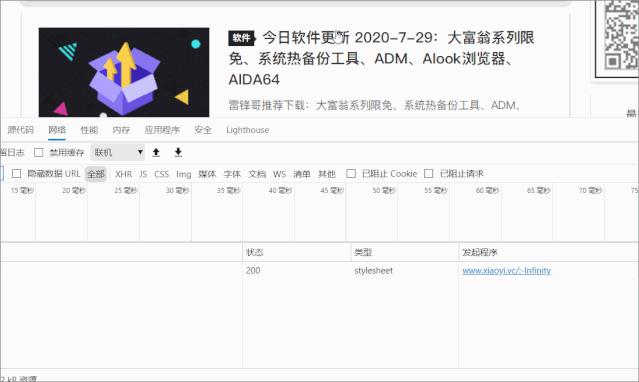
第四款:FasterChrome
利用预读技术来提前加载网页,当你在网站上移动鼠标准备点击某个链接时,这个过程是需要消耗一点点时间,这时候「FasterChrome」扩展就会提前帮你预读这个链接对应的页面,当你点击链接时,页面已经后台缓存加载了,所以就会提高页面打开速度。
为了验证是否真的有效,可以打开浏览器调试模式,点击网络,然后把鼠标移动到链接上,就会看到自动提前加载内容了。

如果你平时浏览网站需要点各种链接这个扩展还是有点帮助的,让你感受到更快的页面加载速度。
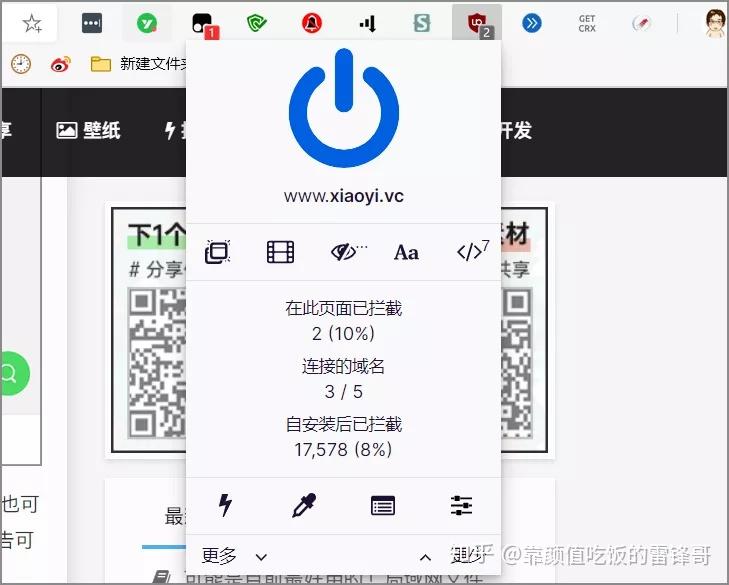
第五款:uBlock Origin
大多数网站为了盈利多多少少都会植入广告,太多广告会影响用户体验同时也会导致网站加载速度,所以就必备一款去广告扩展插件,比较流行的有「AdBlock」扩展,不过这里雷锋哥推荐用「uBlock Origin」对CPU/内存占用更低。

「uBlock Origin」本身自带的广告规则已经可以屏蔽大多数网站广告了,下面给大家提供乘风规则,可以对一些视频网站片头广告进行过滤。
- 整合版:https://gitee.com/halflife/list/raw/master/ad.txt
- 乘风过滤规则:https://gitee.com/xinggsf/Adblock-Rule/raw/master/rule.txt
- 针对视频规则:https://gitee.com/xinggsf/Adblock-Rule/raw/master/mv.txt
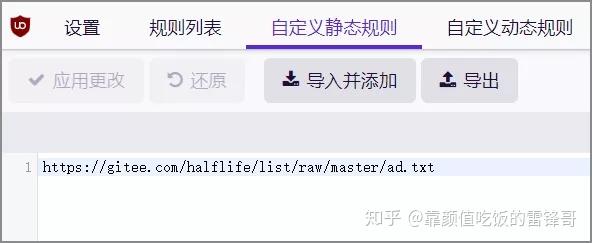
根据自己需求添加对应的过滤规则:进入「uBlock Origin」设置 → 自定义静态规则,然后添加上面提供的规则地址就可以了。

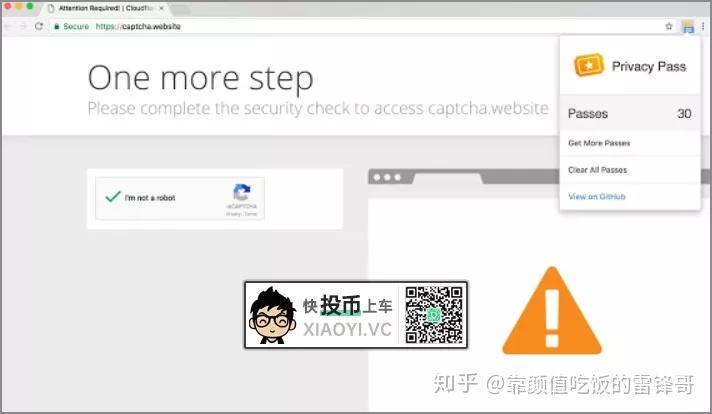
第六款:Privacy Pass
有些网站采用了「Cloudflare」的CDN加速服务,有时候当你访问网站会出现 "我是人类" 的验证框,让你人工选图片验证,非常麻烦。这样做的原因是避免网站被恶意刷流量攻击,但是对于普通用户来说体验就不太好了。

这款「Privacy Pass」扩展插件可以保存你人工选图片的次数,以后遇到需要验证就无需人工选图片了。不过当次数用完后,需要重新人工选图片进行再次保存。
第七款:GoFW
有些国外网站采用的 JS 库 CDN 或者谷歌字体会影响网站打开速度,这款「GoFW」主要功能就是把网站上的通用 JS 库地址重定向到国内的 CDN 地址,以及缓存 Glyphicons 图标,从而加快网站访问速度。

在「GoFW」设置里面还可以开启无效服务拦截,也就是一些网站内嵌的404社交元素,开启后可以减少网站去加载这些功能,提高速度。
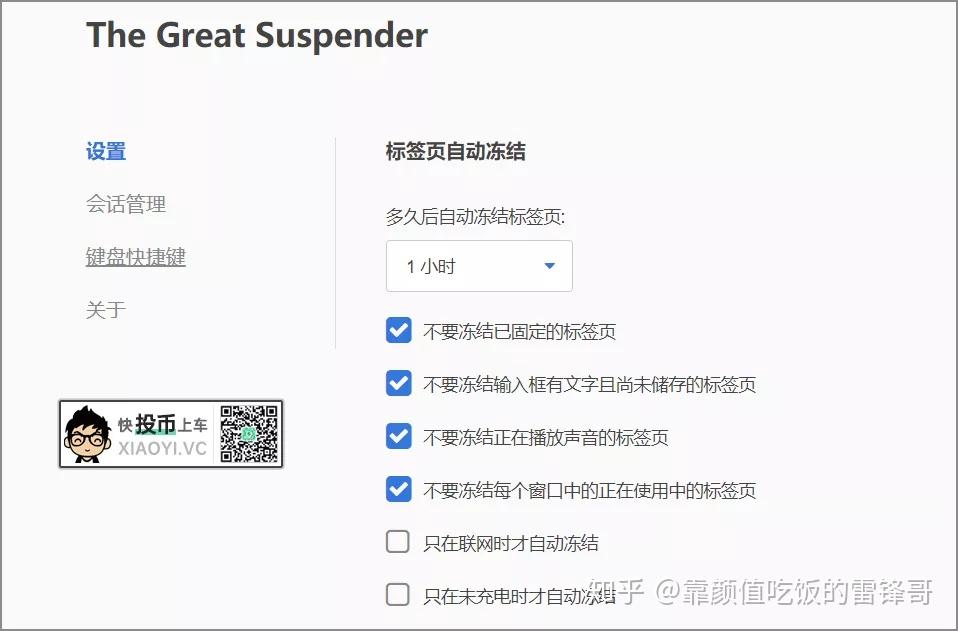
第八款:The Great Suspender
对于小内存用户,当你打开太多网页标签导致内存不够用时,页面加载速度就会卡顿,严重的可能会出现浏览器崩溃假死卡死的情况,所以这款「The Great Suspender」扩展插件是节省内存利器,可以自动暂时休眠不用到的标签,从而释放内存占用。

「The Great Suspender」可以设定多久后自动休眠标签,还支持白名单,无论自动休眠还是手动休眠,白名单中的网站是不会休眠的。
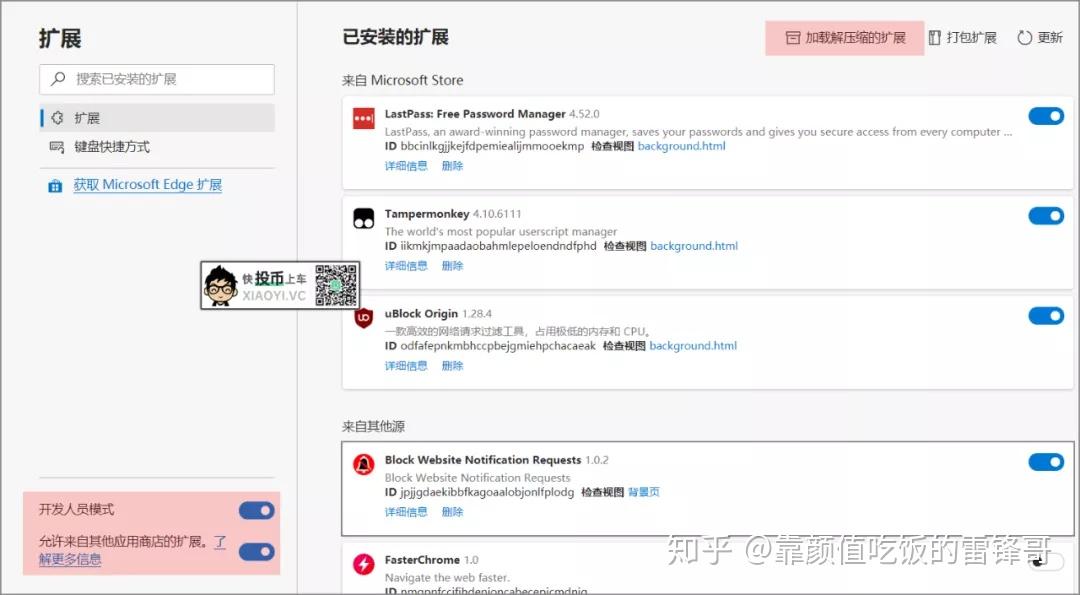
Edge安装扩展
上面提供的有些扩展目前是没有上架在Edge商店,可以直接访问谷歌商店安装,但需要404工具。所以没有404工具的用户,你也可以下载扩展插件然后手动安装,方法如下:
把下载的.crx扩展文件解压缩出来,然后「Edge」浏览器打开扩展页面 edge://extensions ,右下角开启 "允许来自其他应用商店的扩展" 和 "开发者模式",接着点击 "加载已解压的扩展程序" 选择你解压出来的文件夹。

修改DNS提升速度
除了以上扩展插件,你还可以修改 DNS 加快网站解析响应时间,通常默认都是宽带运营商的 DNS,前一段时间运营商的 DNS 老抽风,所以雷锋哥就换了其它的 DNS,目前主流一般用腾讯、百度、阿里、114这些免费的 DNS。
- 114:114.114.114.114 和 114.114.115.115
- 阿里:223.5.5.5 和 223.6.6.6
- 百度:180.76.76.76
- 腾讯:119.29.29.29 和 182.254.116.116
- 更多:https://www.xiaoyi.vc/publicdns.html
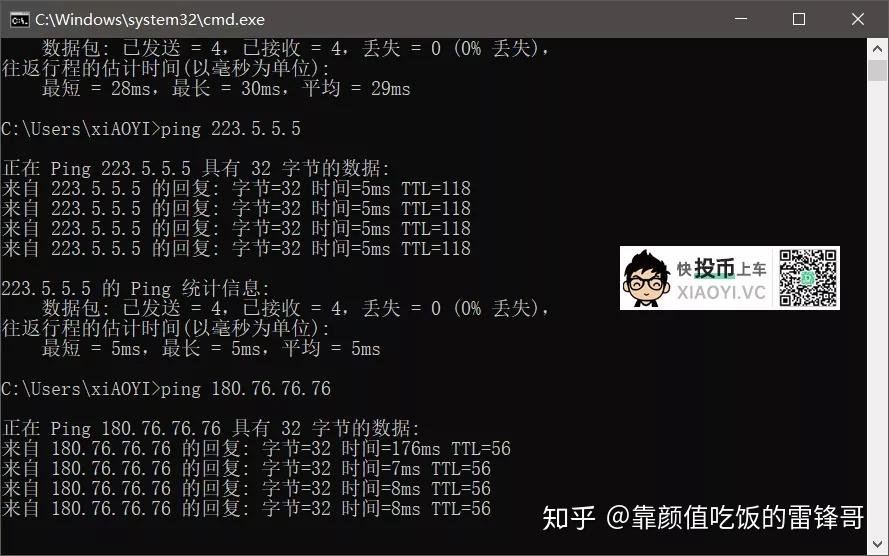
想知道哪个 DNS 适合你所在的地区,可以通过 PING 来看延迟,快捷键 Win+R,输入 CMD,然后输入 ping 空格 DNS地址。

选择延迟最小的 DNS,打开网络设置 → 网络连接 → 右键属性 → Internet 协议版本4(TCP/IPv4) → 属性 → 使用下面的 DNS 服务器地址,填入地址。

如果你的路由器支持 DNS 设置功能,建议在路由器上设置,这样你全部设备都可以使用你设定的 DNS 地址了。

总结
网站访问速度主要还是取决于网站服务商的优化以及你的带宽,在没办法改变服务商的情况下,我们只能选择扩展插件来进一步优化网站页面达到速度提升。如果你有其它不错的速度优化扩展插件也可以留言推荐下哦。



